アンチディテクトの効果を高める6つのブラウザフィンガープリントのパラメータ
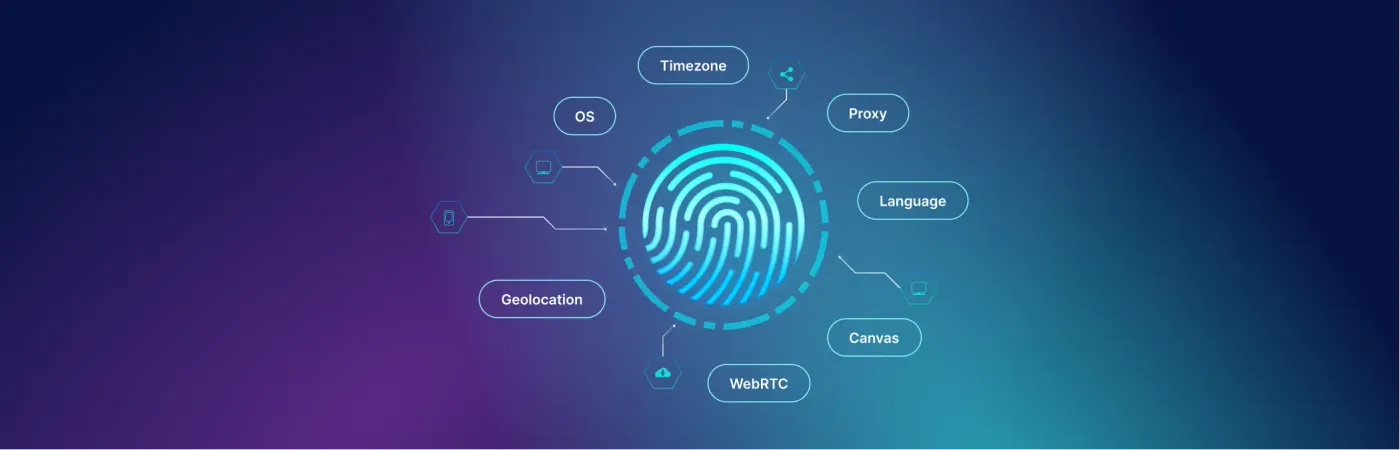
アンチディテクトの効果は、プロキシの品質だけでなく、ブラウザが提供するフィンガープリントのパラメータの数にも依存します。特に、あまり使用されないパラメータも含めて、できるだけ多くのフィンガープリントパラメータを提供する必要があります。以下に挙げるのは、その一部です。
- Canvas Fingerprint - HTML5のCanvas要素を使用して、デバイスが任意のグラフィックプリミティブを強制的にレンダリングすることで生成されるデジタルフィンガープリントです。デバイスの識別には高い精度を提供しないため、副次的な特徴として使用されます。
- WebGL - ブラウザで3DグラフィックスをレンダリングするためのクロスプラットフォームAPIです。HTMLをサポートするプログラミング言語で使用することができます。グラフィックスのレンダリングにはCanvasと共に使用されます。
- AudioContext - デジタルデバイスの技術的な特性に基づいて生成されるフィンガープリントで、ハッシュ値です。
- WebRTC - ブラウザとデバイス間でビデオおよびオーディオデータを交換するための標準を統合する技術です。この技術を使用すると、トラッキングシステムはユーザーの実際のIPアドレスを取得することができます。
- ClientRects - JavaScript関数で、行要素の表示ウィンドウ内での位置座標の配列を返すものです。このフィンガープリントは、要素の位置の一意性によってデバイスを高精度で識別します。
- TLS Fingerprint - インターネットパケットの送信時に使用される暗号化プロトコルであるTLSに基づいています。ユーザーの識別は、クライアントのTLSハンドシェイクデータに基づいて行われますが、これらのデータは再セッションでも変更されません。
- フォントセット - 特定のデバイスにインストールされているフォントファミリーです。これは副次的なパラメータであり、高い識別精度を提供しません。
正しいアンチディテクトを選びましょう
高効率なアンチディテクトブラウザは、上記のフィンガープリントパラメータをサポートする必要があります。ただし、デジタルフィンガープリントの設定を簡単にするために、それらの値をエミュレートするだけで十分です。Undetectableのプロファイルでは、これらの要素が含まれています。したがって、正しいアンチディテクトを使用していることが保証されます!

Undetectable Team 検出防止の専門家