提高反检测工作效率的6个浏览器指纹参数
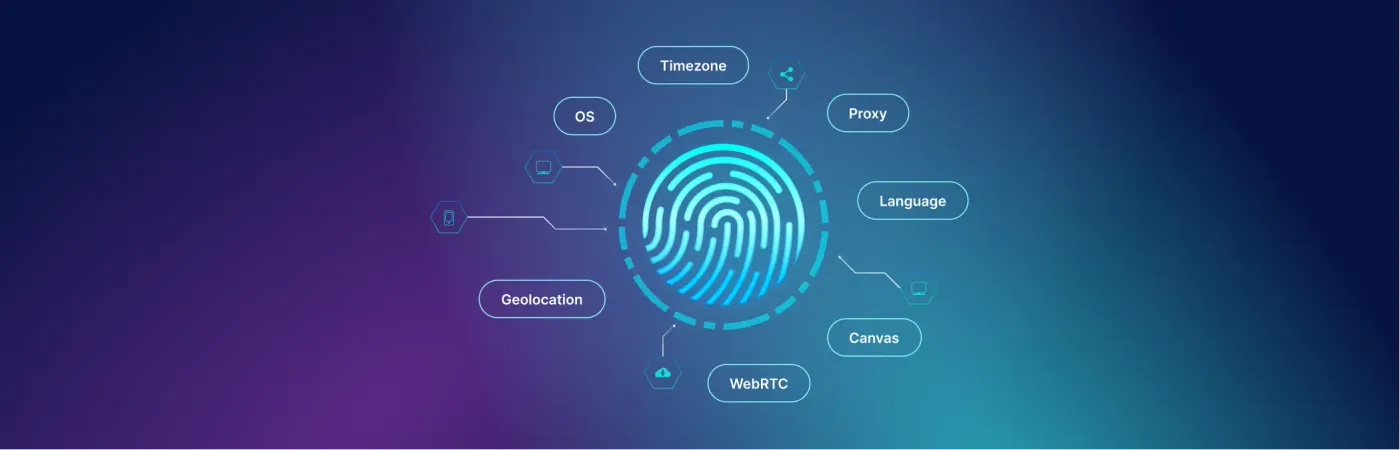
反检测工作的效率不仅取决于代理的质量。为了进行高质量的多账号操作,浏览器必须提供尽可能多的指纹参数,包括不常用的参数。其中包括:
-
Canvas指纹 - 通过HTML5的Canvas元素强制设备绘制任何图形原语而获得的数字指纹。它不能提供设备识别的高准确性,因此被用作次要特征。
-
WebGL - 用于在浏览器中绘制三维图形的跨平台API。它可以在支持HTML的任何编程语言中使用,并与Canvas一起用于图形绘制。
-
AudioContext - 基于设备的技术特征生成的指纹,它是一个哈希值。
-
WebRTC - 一种将视频和音频数据在浏览器和设备之间交换的技术标准。使用它时,跟踪系统可以截取用户的真实IP地址。
-
ClientRects - 一个JavaScript函数,其结果是一个包含行元素在视窗中位置坐标的数组。该指纹通过元素在页面上的位置的唯一性提供设备的高准确性识别。
-
TLS指纹 - 基于用于加密通过互联网传输的数据包的TLS加密协议。用户的身份验证是基于TLS客户端握手数据,即使在重复会话中也不会更改。
-
字体集 - 安装在特定设备上的字体系列。它是一个次要参数,不能提供高准确性的识别。
选择正确的反检测工具
高效的反检测浏览器应支持上述指纹参数。但为了简化数字指纹的配置,只需模拟它们的值即可。在Undetectable的配置文件中,这些组成部分都存在。因此,您正在使用正确的反检测工具!

Undetectable Team 反侦测专家